No. 129: Hey all,
Clear paths to products on your homepage lead to more sales.
But what if you have many best-selling products?
Enter: category sliders.
They’re nice to look at, narrow down collections, guide customers where they need to go, and share your full suite of products (while taking up a fraction of the page).
But, not all sliders are created equal.
Here’s how to design category sliders that maximize conversions on mobile AND desktop.
Let’s go.
In less than 1-minute, take away:
An insight to test: How category sliders lead to higher conversions.
A news highlight: How DTC brands innovate to get a competitive edge.
Useful tips: Use tutorials to enhance product understanding on collections pages.
New to The Commerce Lab? This is a 1min insight based on our experiments with 8-and 9-figure brands. Join thousands of brand owners, operators, and marketers 📈 Subscribe here.
🎯 WEEKLY INSIGHT
Use category sliders at the top of the homepage to enhance visibility of collections and get buyers shopping quicker.
Navigating a large catalog can be daunting.
Collection sliders help by directing customers to products they’re most likely to buy.
Before introducing featured products on the homepage, create entry points to thematic and category-driven collections instead.
This improves customer experience by helping to narrow the scope of the catalog.
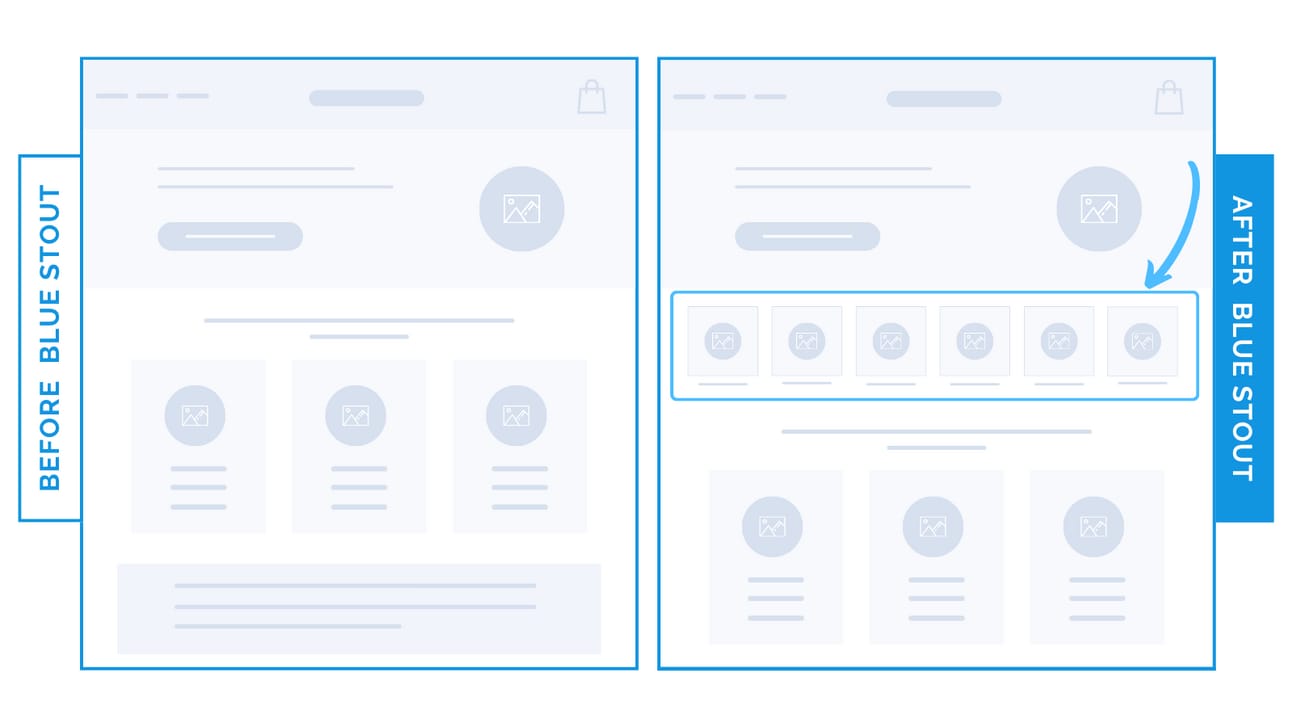
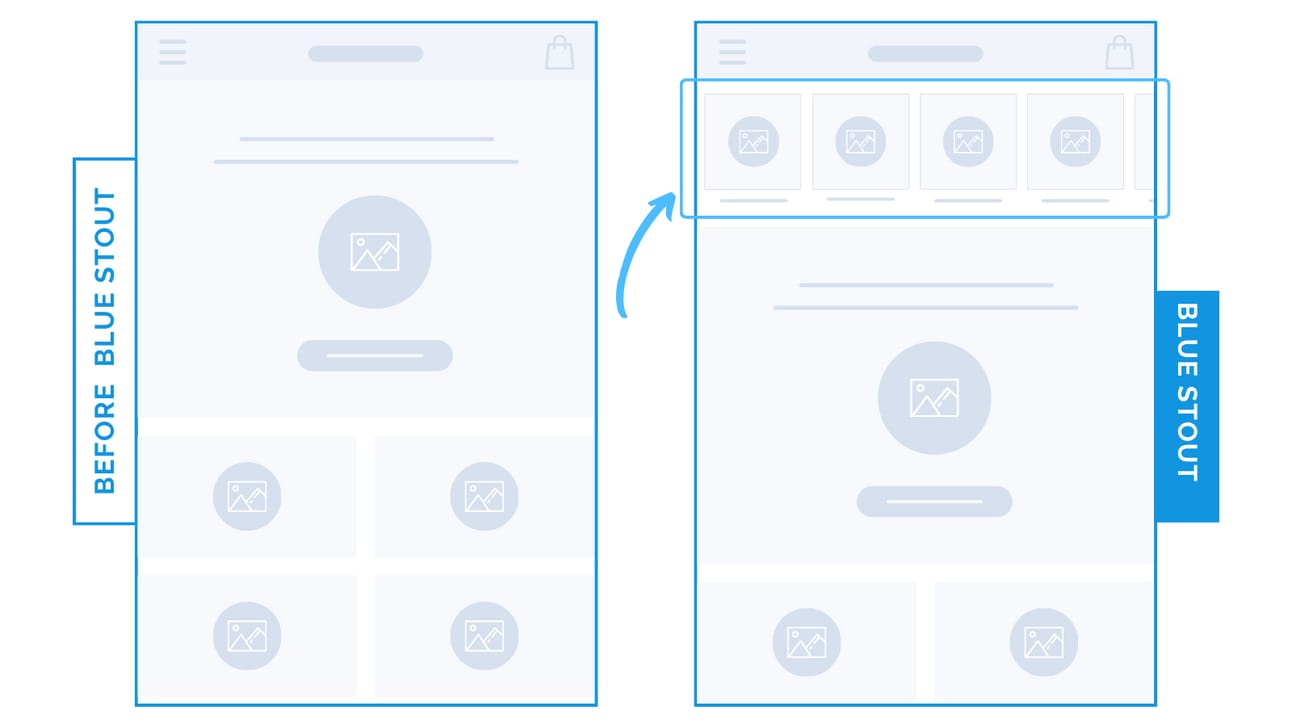
To reduce scroll time, we put category sliders high on the page: under the hero section on desktop and directly under navigation on mobile.
This led to a 14.5% increase in category clicks and a 6.5% conversion boost.
Good rule of thumb: Highlight your best-selling collections before your customer can even scroll the page.
DESKTOP:
These structured entry points work best on desktop, as buyers can see every collection on a single screen and choose which one to explore.
MOBILE:
On mobile, category sliders even higher (under the navigation bar) allow customers to see the brand’s top-performing collections and make moves from there.
The less time they spend on the homepage, the better.
Your goal is to get them to product pages to learn more, add to cart, and checkout with ease. With large catalogs, this can be challenging.
Category sliders show MORE in LESS space, and make it easier to navigate on mobile.
⭐ Takeaway: For large catalogs, get straight to the point. Use category sliders to get buyers shopping quicker.
Curious how we can help you?
🕙 WHAT’S BREWING
Is ROAS dead? Learn new ways to increase engagement and strategies for retargeting ad visitors.
📣 IN CASE YOU MISSED IT
“What size do I need?” Use this trick to help customers choose.
Maximize sales with your add-to-cart button
Why you should add tutorials to collections pages.
🗞️ NEWS HIGHLIGHT
How one shapewear brand cuts through the noise with innovation.
👀 FROM LAST WEEK
#128: Reduce choices to increase impulse buying. Here’s how.
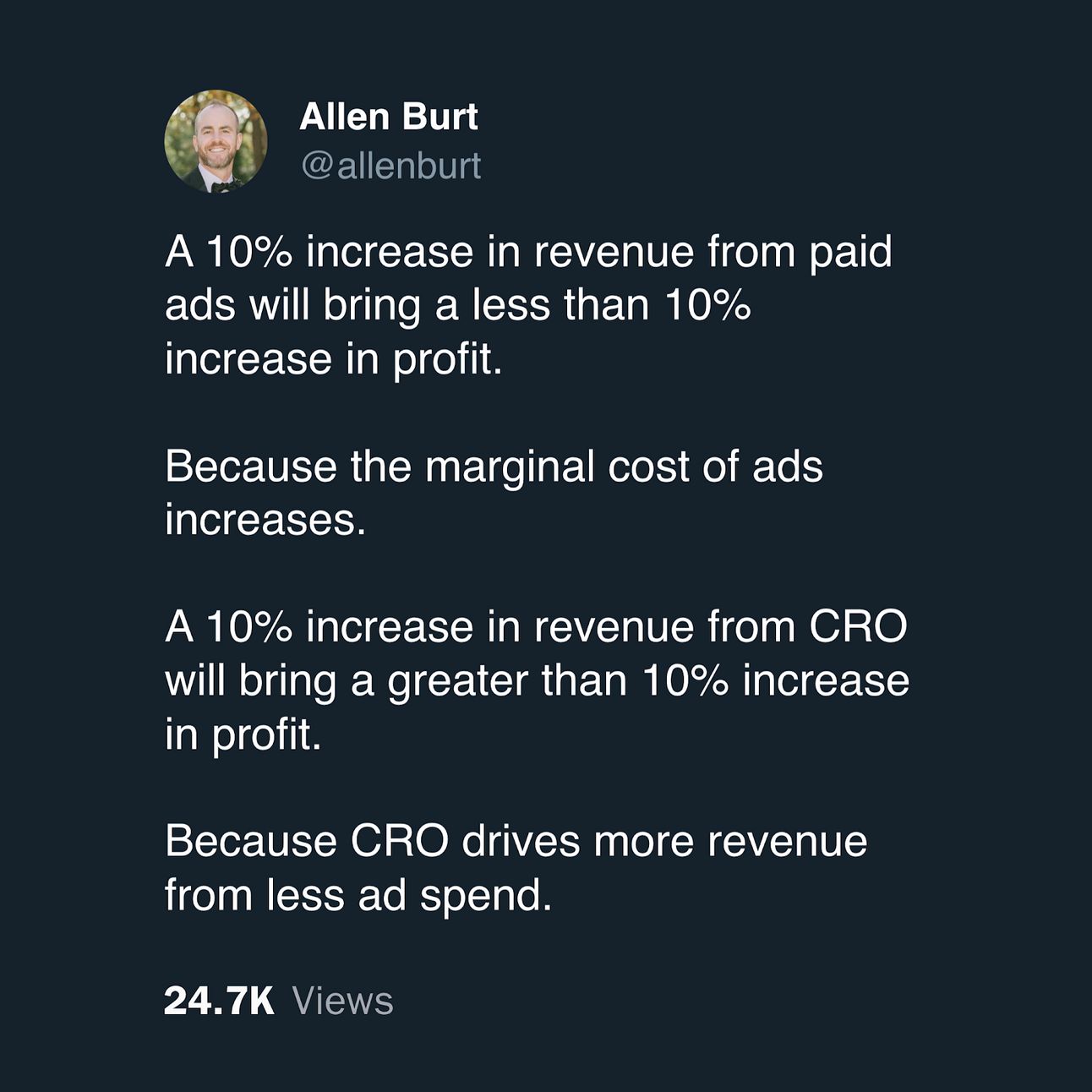
💡 ALLEN’S QUICK TIP
👊 STOUT SUCCESS

Want this for your store, too?
What did you think of today's insight?
Want to work together? Here are 3 ways I can help you:
🎯 If you liked this conversion win, see all previous wins here and read our collection of case studies here.
🎓 If you want shorter insights daily, follow me on Twitter and LinkedIn.
📈 Want to work with myself and our team? Reply or click here to schedule a call.
That's all for today.
If you enjoyed this, please consider forwarding it to a friend, founder, or fellow marketer.
And if you have any comments/questions, I'd love to hear them.
Until next time.
— Allen